
UX Research | Style Guide | Usability Testing
The Creative Careers project connects Aarhus Business Academy students and companies in Denmark for internships/student job positions. The platform that we have created offers a user-friendly approach to the hiring process, making it more simple and intuitive for all stakeholders.

Duration
5 weeks
Role
UX/UI
Research
&
Design
Project
University Project
Tools
Figma
&
Miro
01. Overview
The Business Academy Aarhus (BAAA) job portal is a free internal platform designed to connect students with companies for internships and student jobs, offering mutual benefits for all stakeholders.
For the academy, it strengthens ties with the business community, enhances the employability of its students, and demonstrates the real-world relevance of its educational programs.
Companies benefit from access to a diverse and skilled talent pool to support projects, gain fresh perspectives, and test potential employees in a cost-effective way. The platform fosters collaboration and promotes the integration of academic knowledge into practical work environments.
For students, the portal opens opportunities to gain valuable hands-on experience in their fields, develop technical and soft skills, and build professional networks that could lead to future employment. It also provides structure and support during their internships, ensuring alignment with their educational goals.
By connecting local and international businesses with students, the job portal serves as a bridge between academia and industry, creating a win-win scenario for fostering innovation and workforce development.
The goal for this project was to create an intuitive platform that simplifies the connection between students and companies, enabling easy management of internships while allowing students to showcase both their technical and interpersonal skills, in contrast to traditional job-search websites.
02. Problem
To tackle this project we have identified several key challenges affecting students, companies, and the academy.
Students often feel demotivated by previous unsuccessful experiences with job platforms and struggle to showcase both their technical and soft skills, making it harder for them to stand out to potential employers.
Companies, on the other hand, face difficulty finding qualified candidates who meet their specific needs due to overwhelming competition from existing job platforms and a lack of efficient, tailored connection opportunities.
The academy’s challenge lies in providing a more streamlined and centralized way for students to access internships and job opportunities, ensuring that students gain relevant industry experience. There is also the need to ensure that students’ practical experiences align with their academic goals and career aspirations, creating a smoother transition into the workforce.
03. Design Process
The design process follows a structured and user-centered approach, beginning with research and discovery, where user needs, pain points, and market opportunities are identified through research and analysis. This is followed by ideation, where a range of creative solutions is brainstormed to address the problems discovered.
Planning and information architecture then organize these ideas into a logical structure, ensuring intuitive navigation and content flow. The visual design phase focuses on the aesthetic aspects, ensuring the platform is engaging and aligns with the brand. Prototyping and interaction design then turn these concepts into interactive mockups, refining the user experience to ensure functionality and ease of use.
The final stages of the process are user testing and iterations, where prototypes are tested with real users to validate assumptions and gather feedback on usability and features. This feedback drives iterative improvements, optimizing the design to ensure it meets user needs and provides a seamless experience. Each phase builds upon the previous one, creating a platform that is not only functional and visually appealing but also user-friendly, meeting the expectations of both the company and its target audience.
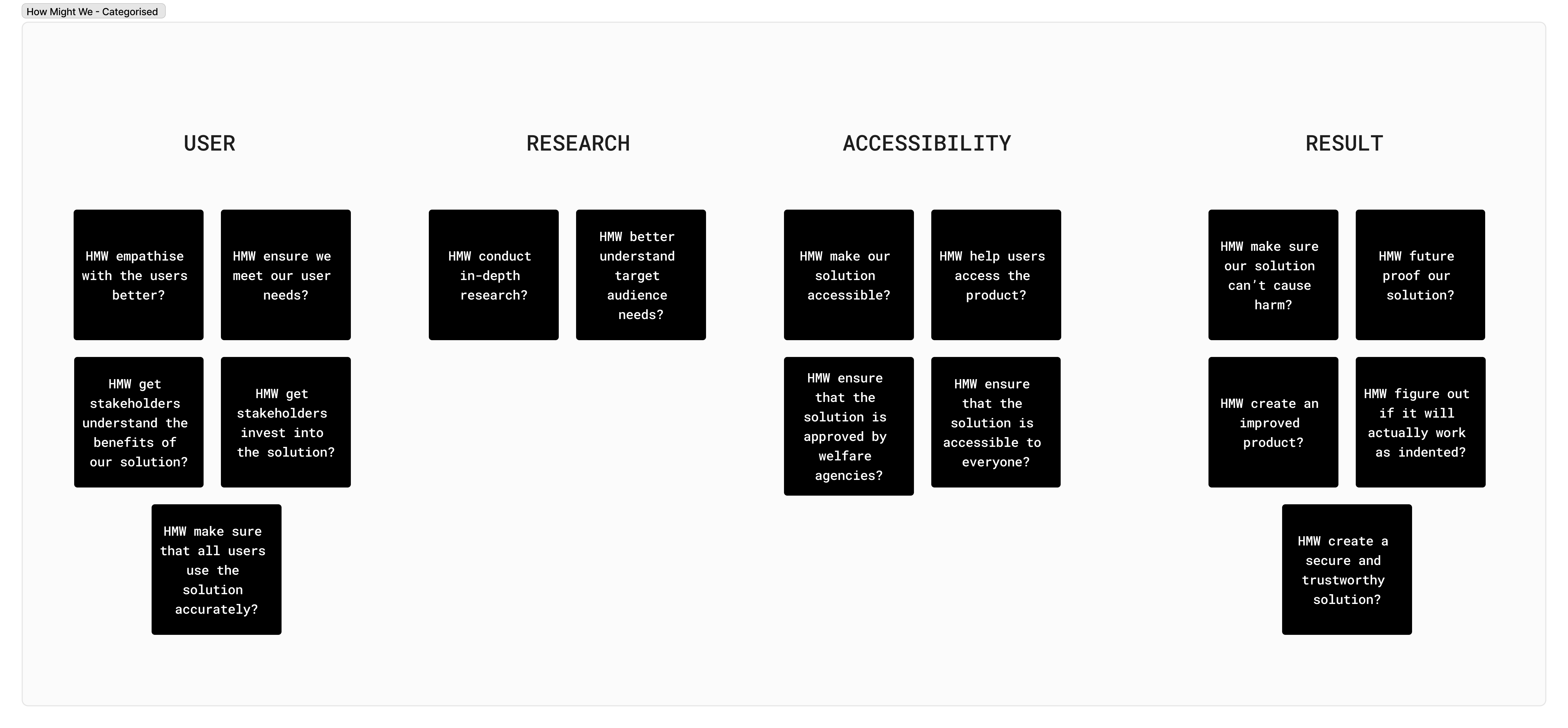
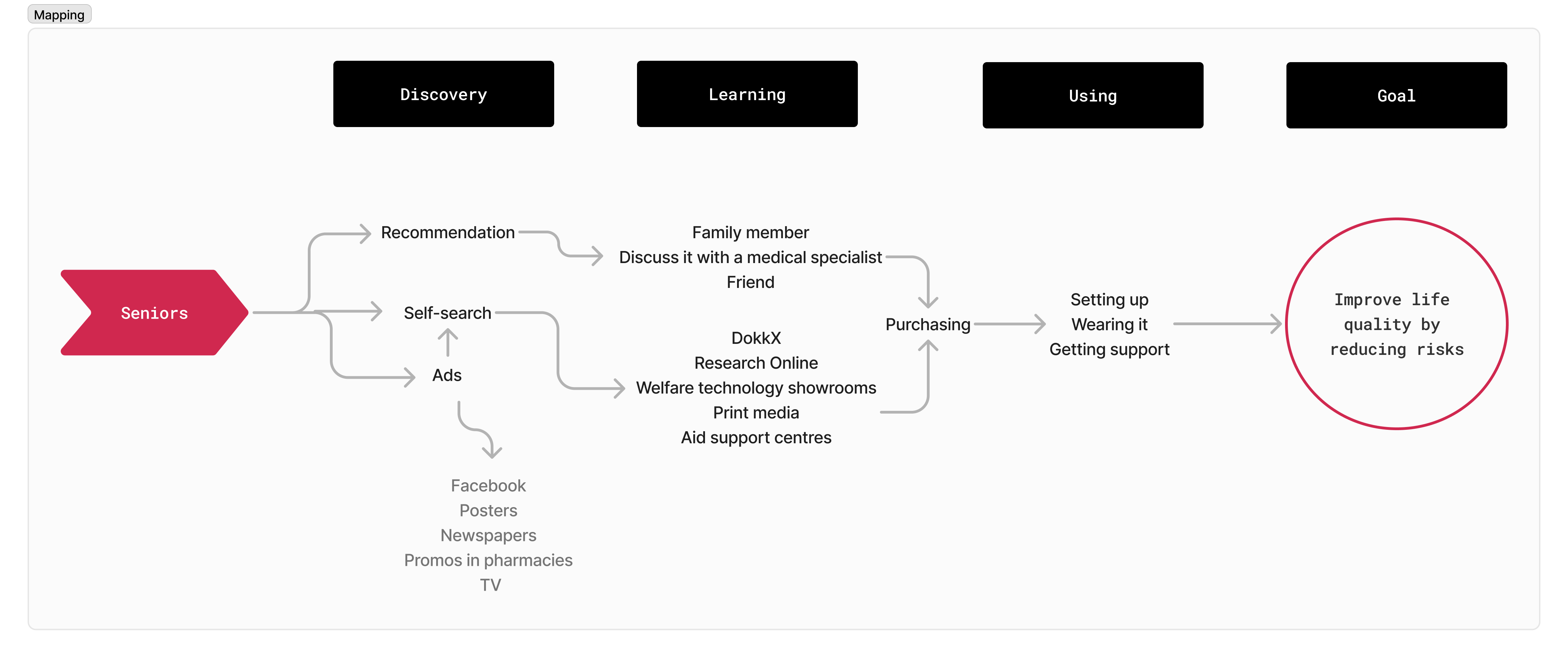
We began by defining the long-term goal of helping vulnerable individuals by improving communication in emergencies to reduce harm, anxiety, and risk. We developed sprint questions from possible ways of failure, mapped user interactions, and conducted interviews with caretakers and elderly individuals, uncovering key insights. These insights revealed that elderly people often resist welfare technology due to confusion, embarrassment, and fear of new technology, despite the significant risk of unattended fall injuries.


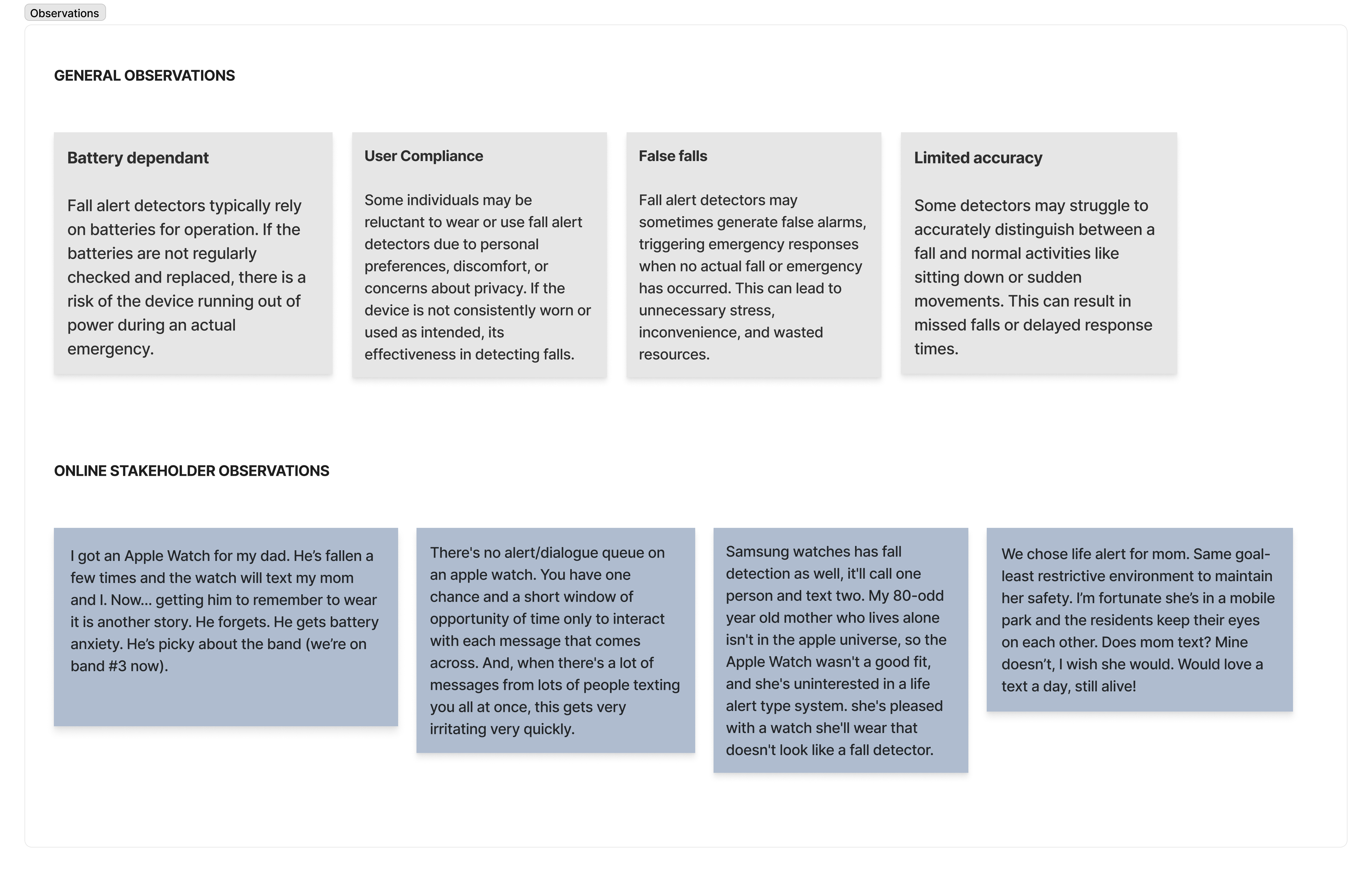
From the observations we could conclude that fall alert detectors rely on batteries and may generate false alarms or struggle to distinguish normal activities from actual falls, leading to potential reliability issues. Many users find them uncomfortable, forget to wear them, or worry about privacy, reducing their effectiveness. Caregivers appreciate devices like smartwatches and Life Alert for safety, but concerns about user compliance, battery management, and communication persist.

On the second day of the Sprint, we have focused on sketching concrete ideas for the product using techniques like Lightning Demos to research similar technologies and broaden our perspective. We drew inspiration from devices like the Apple Watch and explored functionalities outside the Welfare Technology sector to enhance our solution. Each of us created and shared our “Big Idea” through the Four Step Sketch process, presenting a final solution sketch to the group.

The third day of the Sprint was the Decision Day. Here, we were able to gather all of our ideas from the previous day and display them to the whole team. So, we had the opportunity to review and vote on the strongest ideas as a team and leave the final decision to the Decider. To make the best decisions, we focused on the long-term goal (Help people who are in need/vulnerable by preventing further harm, decreasing anxiety and potentially minimising risk of dying through providing better communication in emergency situations), as well as made use of structured processes.
The technique that helped us in the decision process was “The sticky decision”. The process consisted of 5 steps as follows: Art museum, Heat map, Speed critique, Straw pool and Supervote. By the end of “The Sticky Decision” process, we were able to decide as a team on our final solution and move to the Storyboard. The idea of the Storyboard was to sketch the whole user journey through our final product in a detailed way, so each of the participants understands entirely what the prototype will look like.

On this day we have also created an in-depth user flow to streamline the path care takers will take in the app to support their elderly or in other ways vulnerable stakeholders.

We started our fourth day of Sprint by revisiting the Storyboard. The Prototyping day was spent by discussing the user journey and dividing the steps in an equal way. Because our product is meant to be a digital interface, we have decided that the best tool to create our prototype would be Figma. The process continued with each of the participants focusing on their parts. To ensure design consistency, we had several check-ins, where we displayed our work and made decisions together.

On the final day of the Sprint week we have dedicated a whole day on testing the solution with probable users, listening to their needs and finding new ways how we can adapt our solution to them. We have built an interview/task guide by using the technique of the Five Act-interview to make sure our users feel comfortable to answer our questions. We have tested on 5 interviewees as according to Jacob Nielsen 85 percent of the problems in a presented prototype can be observed after interviewing just five people. During the interviews we took notes of any likes, dislikes, questions or ideas that our users had and put it onto a whiteboard.
After the interviews we came back to the whiteboard and looked for patterns. We have found out that users felt like the onboarding could be more intuitive, that there should be a bigger emphasis that the app’s main purpose is fall detection rather than health statistics and that the switching between different care receivers was confusing and not emphasized enough. The rest of the day was spent generating new ideas and readjusting the design to fit the user’s needs.
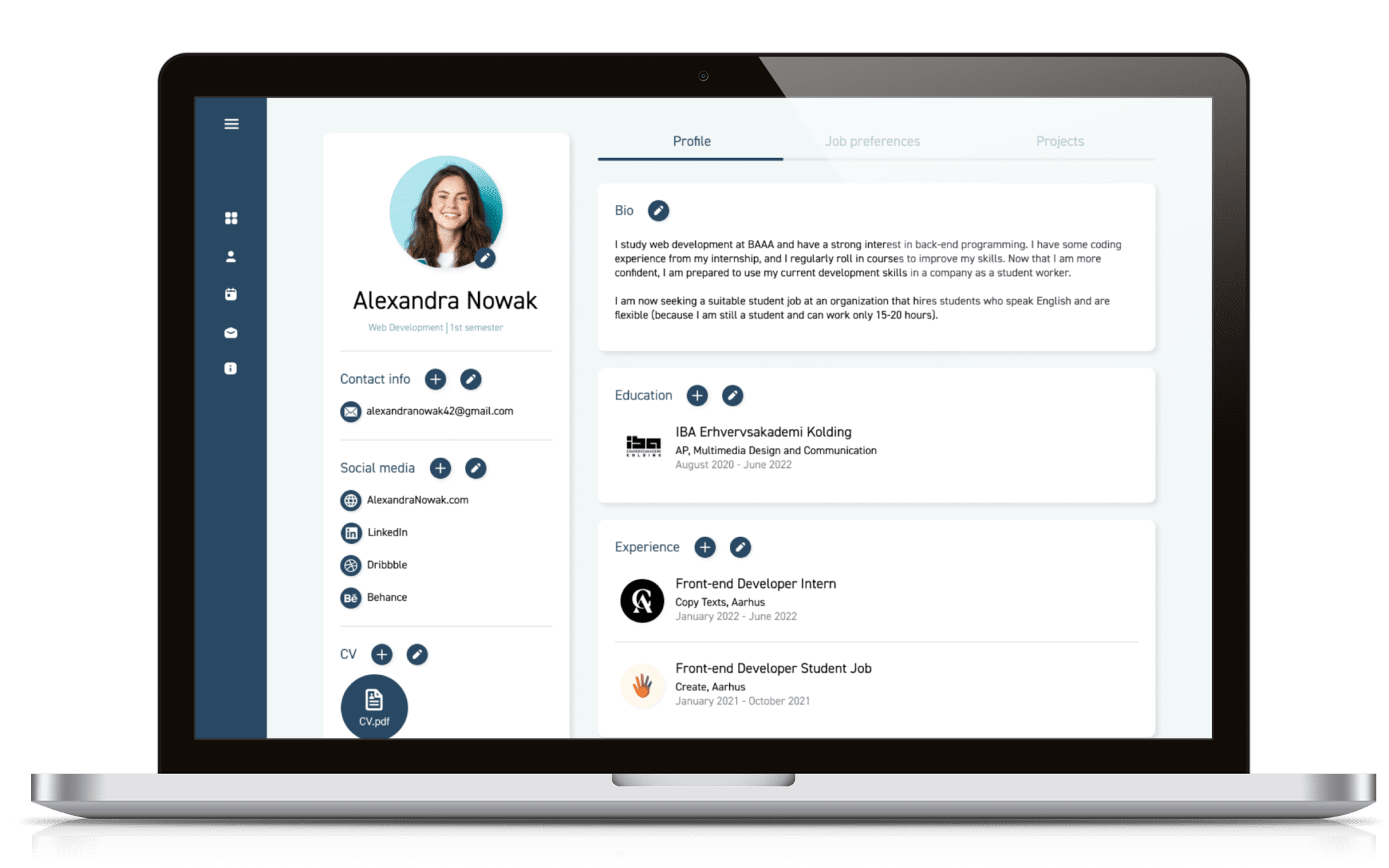
04. Solution & Prototype
The new platform introduces a unique approach to job searching, where instead of students applying for positions, companies actively seek out the right candidates based on a compatibility score and the student’s portfolio. This feature allows companies to identify and approach students who match their needs, improving the recruitment process and solving the issue of students struggling to stand out in traditional job-seeking platforms.
Additionally, easy interview scheduling enables companies to directly book interviews with students based on their availability, while the simplified application process allows students to accept or reject internship offers with a single click, streamlining communication and reducing friction.
Furthermore, the platform gives students the opportunity to showcase both hard and soft skills, addressing the challenge of presenting a well-rounded profile. By allowing students to demonstrate their technical expertise alongside interpersonal qualities, the platform increases their chances of being noticed by employers.
Together, these features create a more efficient, user-friendly system that shifts the traditional dynamic, empowering companies to find and connect with the best-fit candidates directly.